Tutorial de Flash
3 ejercicios para realizar una buena práctica. Hierba Creciendo. Puesta de Sol. Mariposa Volando
http://www.cristalab.com/tutoriales/119/interpolacion-de-movimiento-y-guias-en-flash.html
posted by Horacio Varela at 4:11 PM
Flash - Animación --- nivel 01
Flash - Animación
Por animación entendermos que los objetos que aparecen en la pantalla cambien de posición, tamaño, aspecto, color, que giren, se deformen, etc...
Tipos de Animación
En Flash existen tres tipos de animación:
fotograma a fotograma
interpolación de movimiento
interpolación de forma
En la animación fotograma a fotograma, debemos dibujar cada uno de los fotogramas de la animación uno por uno, al estilo de las clásicas películas de dibujos animados. Permite una gran flexibilidad, pero a costa de un elevado esfuerzo. Además, el archivo debe almacenar los cambios de cada fotograma.
La animación por interpolación consiste en crear dos objetos diferentes, cada uno de ellos en fotogramas claves no contiguos, y hacer que Flash dibuje automáticamente los pasos intermedios. En este caso, el archivo sólo almacena los estados inicial y final.
La animación por interpolación de movimiento es que la debemos elegir cuando los objetos de los dos fotogramas claves sólo se diferencian en su posición, escala o rotación
La animación por interpolación de forma ese diferencia en que gradúa el cambio de la forma del objeto, realizada a través de la manipulación de sus puntos de control bezier. También permite cambiar el color.
Consideraciones
Se llaman Fotogramas Clave a los que contienen cambios en la forma o posición del objeto
Para que un objeto se muestre en pantalla en un fotograma determinado, debe crearse un fotograma (no clave). Se mostrará así: . El rectángulo blanco significa que no ha habido cambios de forma ni posición.
Podemos mover los fotogramas clave o los del rectángulo para cambiar los puntos de inicio o fin de la animación.
Podemos variar la velocidad de toda la animación en "Modificar-película-Veloc Fotogramas": nº de fotogramas/seg.
Podemos copiar un fotograma clave y pegarlo en otra posición para volver a esa situación después de haberla cambiado.
Cómo Crear Animaciones
Para crear una interpolación de movimiento, el mejor método es seguir exactamente los siguientes pasos:
Crear el objeto en el fotograma clave inicial
Crear interpolación de movimiento (con el botón derecho)
Insertar un fotograma clave al final
Mover el objeto en el fotograma clave final (y/o escalarlo, y/o rotarlo)
Si todo ha salido bien, se verá así:
En cambio, si falta el fotograma clave final, será así:
Y si lo que falta es crear la interpolación, veremos:
Para crear una interpolación de forma, el mejor método es seguir exactamente los siguientes pasos:
Crear el objeto en el fotograma clave inicial
Crear interpolación de forma (en la paleta "Fotograma", elegir interpolación: "Forma")
Insertar un fotograma clave al final
Modificar el objeto en el fotograma clave final
Si todo ha salido bien, se verá así:
Para crear un fundido de color, seguiremos los mismos pasos que en la interpolación de forma, pero en este caso debemos asignar diferentes colores a los fotogramas inicial y final. OJO: antes, hay que "separar" el texto.
Posibles problemas en las animaciones por interpolación:
Antes de animar mediante el panel "Fotograma" un objeto con borde (por ejemplo, un rectángulo o una elipse), o uno que esté formado por varios objetos, debemos agruparlos ("Modificar-Agrupar"). Si elegimos "crear una interpolación de movimiento usando el botón derecho, Flash agrupa automáticamente los objetos seleccionados.
No podemos animar independientemente cada letra de una palabra a no ser que las distribuyamos en diferentes capas (cada letra en una capa)
No podemos cambiar el color de un texto gradualmente si no está convertido a gráfico. ("Modificar-Separar")
Si dos objetos van a animarse de formas diferentes, es mejor colocar cada uno en una capa diferente.
Si queremos hacer una interpolación de forma y movimiento a la vez, debemos elegir la de forma.
Si sólo deseamos cambiar la posición, rotación o escala (tamaño), no debemos hacer una interpolación de forma. En su lugar, elegiremos una interpolación de movimiento.
Cómo crear una línea a través de la cual se moverá el objeto:
Crear el objeto en el fotograma clave inicial
Agregar una Guía de Movimiento (con el botón derecho encima del nombre de la capa)
Crear interpolación de movimiento (con el botón derecho apuntando al fotograma inicial)
Insertar un fotograma clave al final
Mover el objeto en el fotograma clave final (y/o escalarlo, y/o rotarlo)
En la capa guía, crear un trazado (con el pincel, la pluma, el lápiz, el óvalo e el rectángulo)
Insertar un fotograma clave en la capa guía, al final
Arrastrar el objeto en cada fotograma clave hasta que ajuste con el comienzo o fin del movimiento trazado.
Si deseamos que la forma gire a la vez que el trazado, debemos elegir "Orientar según trazado" en la paleta fotograma, en el fotograma inicial.
Podemos ocultar el trazado de guía ocultando la capa que lo contiene (botón del ojo)
Cómo cambiar el color de un texto gradualmente:
Veamos cómo hacer el famoso efecto de "fade in" o "fade out" (desvanecimiento) de un texto, que cambiará de color poco a poco, del color de fondo a otro, o de otro al color del fondo (o entre dos colores cualesquiera)
Crear el objeto en el fotograma clave inicial, con el color inicial
Separar el texto ("Modificar-Separar")
Crear interpolación de forma (en la paleta "Fotograma", elegir interpolación: "Forma")
Insertar un fotograma clave al final
Cambiar el color del objeto en el fotograma final
¿Cómo hacer un giro de 360º o más?
Si intentamos hacer una interpolación de movimiento para un objeto que deseamos girar 360º, o incluso varias vueltas, veremos que no funciona mediante el método normal, puesto que Flash realizará el cambio por el camino más corto. Si lo hemos girado 380º, Flash sólo girará 20 (380-360). Si la rotación es múltiplo de 360º, el objeto vuelve a quedar en la misma posición en la que estaba, por lo que no se girará nada en absoluto.
El método adecuado para rotar una vuelta o más es:
Crear el objeto en el fotograma clave inicial
Crear interpolación de movimiento (con el botón derecho apuntando al fotograma inicial)
En la paleta "Fotograma", elegir Rotar: "CMR" para que gire en el sentido de las agujas del reloj, o CCRM, en el contrario.
En la paleta "Fotograma", elegir el número de vueltas completas
Insertar un fotograma clave al final
Flash - Botones
Los botones de flash son objetos gráficos a los que podemos asignar diferentes estados (normal, sobre, presionado...) y que cuando los pulsemos (o pasemos por encima), se ejecuten determinadas acciones.
Para crear un botón podemos primero dibujarlo, por ejemplo en el estado de reposo, y después convertirlo en símbolo; para ello, una vez seleccionado, elegimos el menú: "Insertar-Convertir en símbolo". Debemos escribirle un nombre, y elegir el comportamiento de Botón.
Como somos de Salamanca, vamnos a hacer un típico "Botón Charro":
Si abrimos la biblioteca ("Ventana-Biblioteca"), veremos que ya aparece dentro.
Ahora debemos diseñar los diferentes estados del botón, editando el símbolo. Para ello, haremos doble clic en el icono del botón (en la biblioteca), o bien "botón derecho-Editar", apuntando al botón que aparece en la escena.
En la línea de tiempos veremos que estamos modificando el botón, no la escena:
Podemos apreciar que en vez de fotogramas normales, como cualquier animación de flash, disponemos de cuatro fotogramas "especiales":
Reposo
es donde colocaremos el botón con su aspecto nortmal, es decir, cuando no está siendo apuntado por el ratón.
Sobre
es el aspecto que tendrá cuando el ratón se pasa por encima, pero sin pulsar.
Presionado
se trata del botón mientras estamos pulsando el ratón en él.
Zona activa
aquí definimos la zona donde el botón responderá al ratón. Podemos crear un circular, pero que se active en una zona rectangular, por ejemplo. Es muy importante en los textos, puesto que si no se crear una zona activa, sólo se detecta el ratón cuando está encima del trazo del texto en sí, no en el espacio entre letras, ni en el medio de una letra "O", por ejemplo.
Para crear diferentes efectos en cada estado, podemos hacerlo de una forma fácil pero efectiva, partiendo del mismo dibujo, y cambiando sólo el tono de color, por ejemplo.
También podríamos trabajar con diferentes capas para crear otros objetos dentro de cada estado, por ejemplo, en "sobre" podemos crear el típico "letrero" de fondo amarillo, donde aparece una frase explicando el resultado de pulsar el botón, o una pequeña animación del mismo botón, por ejemplo, cambiando su tamaño, rotándolo, etc...
Primero debemos insertar un fotograma clave en la posición "Sobre".
Para hacer que aparezca más tenue al pasar el ratón por encima, en el panel de efectos, eligiendo los parámetros que aparecen en esta imagen:
Insertando otro fotograma clave en la posición "Presionado", podemos hacer otro cambio con estos parámetros, para darle otro efecto:
Si lo deseamos, podemos asignar una zona activa, creando en dicha posición un fotograma clave, pero en este caso, no es necesario...
Veamos a continuación los diferentes estados del botón, después de los cambios realizados:
Para usar el botón, basta con insertarlo desde la biblioteca a la escena.
Flash - Películas Interactivas
¿Qué son y para qué sirven?
Son aquella que permiten que el usuario decida el flujo de los acontecimientos, en respuesta al uso de botones en la pantalla, o cuando la película llega a determinado fotograma. Por ejemplo: cuando el usuario hace clic (u otro evento) sobre un botón, se abre una página web en otra ventana, o se detiene la película, o se mueve a un número de fotograma determinado. También se pueden mover objetos, teclear datos en formularios y enviarlos, etc...
Fash dispone incluso de un completo lenguaje de programación propio llamado ActionScript, aunque las acciones más habituales y útiles se pueden usar perfectamente sin conocer dicho lenguaje ni tener conocimientos de programación.
Flash permite controlar varios eventos, y asignarles diferentes acciones, pero también podemos indicar que la reproducción debe detenerse al llegar a un fotograma determinado, para que el usuario decida dónde seguir mediante un botón. Es decir, podemos acciones a botones o a fotogramas.
EVENTOS
de Ratón
Presionar: (clic) presionar el botón del ratón mientras el puntero se encuentra sobre el botón.
Liberar (predeterminado): liberar el botón del ratón mientras el puntero se encuentra sobre el botón. Esto configura el comportamiento estándar de hacer clic.
Liberar fuera: liberar el botón del ratón cuando el puntero no se encuentra sobre el botón.
Situar sobre objeto: (mouse over) desplazar el puntero sobre el botón.
Situar fuera de objeto: (mouse out) desencadena la acción al desplazar el puntero fuera del botón.
Arrastrar sobre: desencadena la acción al presionar el botón del ratón mientras el puntero se encuentra sobre el botón, se desplaza fuera del botón y, a continuación, vuelve a desplazarse sobre el botón.
Arrastrar fuera: desencadena la acción cuando el botón del ratón se presiona con el puntero sobre el botón y, a continuación, el puntero se desplaza fuera del botón.
de Teclado
Presión de tecla: al presionar la tecla especificada. Si selecciona esta opción, debe introducir la tecla en el cuadro de texto.
ACCIONES Básicas (hay muchas más)
Go To (Ir A): Saltar a un fotograma o a una escena
Play (Reproducir) y Stop (Detener): Reproducir y detener películas.
Toggle High Quality: (Conmutar alta calidad): ajusta la calidad a alta.
Detener todos los sonidos: todos los sonidos se silencian.
GetURL (Obtener URL): Saltar a un URL diferente
FSCommand: Controlar Flash Player que está reproduciendo una película
LoadMovie (Cargar película) y UnloadMovie (Descargar película)
Tell Target: (Indicar destino) Controlar otras películas o clips de películas.
If Frame Is Loaded:Comprobar si se ha cargado un fotograma o no. Para el típico "cargando..."
On Mouse Event: Asignar un evento de ratón o una tecla de teclado que desencadene la acción.
Aspecto de la paleta de acciones:
Las acciones se pueden asignar mediante el panel Acciones, que se muestra eligiendo el menú: "Ventana-Acciones".
Todas las acciones están en inglés, incluso en la versión en castellano del programa. Están organizadas en categorías.
Algunas acciones requieren el uso de diversos parámetros; por ejemplo, para la acción GoTo (ir a) debemos indicar el número de fotograma al que ir, y podemos elegir si además, queremos reproducir desde dicho sitio.
NOTA: Algunas acciones no se pueden probar en la ventana de edición de Flash, pero sí cuando usamos el menú "Control - Probar Película" (o pulsando Control-Intro). Las acciones de fotograma pueden funcionar si está activada la opción "Habilitar acciones de fotogramas simples" del menú "Control".
Cómo asignar una acción a un botón:
Seleccionar el botón
Abrir el panel de Acciones ("Ventana-Acciones")
Pulsar el símbolo + del panel de acciones (o doble clic sobre la acción).
Elegir el tipo de evento que causará la acción (aparecen debajo)
Cómo asignar una acción a un Fotograma:
Seleccionar el fotograma (debe ser un fotograma clave)
Abrir el panel de Acciones ("Ventana-Acciones", o doble clic sobre el fotograma)
Pulsar el símbolo + del panel de acciones (o doble clic sobre la acción).
Es conveniente colocar todas las acciones en una misma capa, para mayor comodidad, y debe estar
Podemos borrar acciones seleccionándolas y haciendo clic en el botón - ó en la tecla "Supr".
Ejemplos de acciones útiles:
¿Qué queremos?
¿Cómo se hace?
Repetir una serie de fotogramas (bucle)
En el fotograma final, insertamos la acción GoTo (Ir A) e indicamos el número del fotograma inicial. (OJO: debemos poner botones en todo el fragmento, para que el usuario pueda salir del bucle.
Mostrar una animación cuando el usuario lo desee.
En el fotograma anterior a la animación, insertamos la acción Stop (Detener), y colocamos en el mismo fotograma, un botón al que asignamos la acción Play (reproducir)
Detener la animación cuando el usuario lo desee
En todo el fragmento donde se pueda detener, colocamos un botón al que asignamos la acción Stop (Detener). Debemos mostrar también un botón Play (reproducir), si queremos que se pueda continuar.
Mostrar una página web al pulsar un botón.
En el fotograma/s deseado/s, insertamos la acción GetURL (Conseguir URL) e indicamos la dirección de la página web deseada (local -datos.htm- o remota www.cursos2001.com), y la ventana o marco donde queremos abrirla.
Mostrar una animación cuando el usuario pase el ratón sobre un botón
Asignar al botón la acción "On Mouse Event,", e indicar "Situar Sobre Objeto". A continuación, insertar la acción "GoTo" y teclear el número de fotograma donde comienza dicha animación.
Importante: Si permitimos parar la animación mediante un botón, debemos añadir otro botón para continuarla. Hay que prever todas las situaciones para no dejar al usuario sin posibilidad de elegir (excepto si deseamos que la animación se desarrolle sin intervención del usuario)
En esta sección comenzaremos a conocer (y hacer)un botón.
Un botón es un símbolo para Flash, el que sea botón es su comportamiento.Cuando uno crea un símbolo BOTON automáticamente se crean los frames que son los estados del botón. Y es que Flash nos permite crear botones dinámicos, llamativos y de forma fácil. Un botón de primeras NO ES una animación, es decir que no se puede crear directamente un botón animado. Hay otras formas para hacerlo como más adelante verás pero primero es necesario que reconozcas los frames propios del símbolo BOTÓN:
Como ves hay 4 frames con nombres propios :reposo, sobre, presionado y zona activa. Es en estas zonas donde podemos editar los estados de los botones, sus mismos nombres lo dicen:
Reposo (botón normal,. sin el mouse encima)Sobre (El mouse encima del botón)Presionado (cuando se hace click al botón)Zona Activa (es la zona sensible al mouse que tiene el botón, es invisible)
Una vez que ya sabes esto podemos empezar a trabajar el botón: En nuestro caso hemos creado el botón de dos figuras, hemos cogido ambas, hemos dado click a F8 (convertir a símbolo) y hemos escogido el comportamiento de botón.Ahora queremos editar su estado SOBRE, cambiándole el color al círculo de dentro. ¿Cómo se hace? pues das un F6 en el frame SOBRE y allí editamos el círculo del medio.Cabe resaltar que si lo que está contenido dentro del botón es un símbolo (gráfico o movie clip) todo cambio que hagas repercute en sus instancias, por ello es recomendable que lo rompas (CONTROL+B) antes de editarlo.
Para simular mejor el efecto de presionado vamos a hacer que cuando se dé click se baje un poco. Nos vamos al frame PRESIONADO, nuevamente damos un F6 (que en este caso copia lo contenido del frame SOBRE) y allí cogemos los objetos y los bajamos...5 espacios con las flechas del teclado.
El frame HINT normalmente, si no se edita, toma la figura del botón como campo de acción.
Ten mucho cuidado cuando quieras hacer de un simple texto un botón, hay problemas siempre si no editas el frame ZONA ACTIVA (HINT), trata de poner un cuadrado que tape las letras, no hay problema porque el frame ZONA ACTIVA (HINT) no se ve
Puedes crear una capa nueva e insertar un sonido donde quieras, en nuestro caso le hemos puesto en su frame SOBRE.
¡Listo!, testea tu película y verás que como se ve en acción todo lo que hemos hecho (baja el Fla ).
miércoles, 15 de octubre de 2008
miércoles, 11 de junio de 2008
Definición de Fórmulas
CONTAR.SI= es la fórmula que se utiliza para contar en un cierto rango según un criterio. Ejemplo: CONTAR.SI(B2:B9;"A"). En este caso contará únicamente desde el rango B2:B9 y únicamente las que sean "A".
CONTAR(B2:B9)= es la fórmula que se utiliza para contar en un cierto rango. Ejemplo: CONTAR(B2:B9). En este caso contará todo lo que este incluido desde el rango B2:B9.
SUMAR.SI= es la fórmula que se utiliza para sumar únicamente en un cierto rango con un cierto criterio. El primer término se escribe el rango en donde se debe buscar el criterio, en el segundo término se escribe el criterio y en el tercero se escribe el rango en el cual se debe sumar. Ejemplo: SUMAR.SI(B2:B10;"A";C2:C10). En este caso sumará únicamente lo que cumpla en el C2:C10 el criterio "A" buscado en el rango B2:B10.
CONTAR(B2:B9)= es la fórmula que se utiliza para contar en un cierto rango. Ejemplo: CONTAR(B2:B9). En este caso contará todo lo que este incluido desde el rango B2:B9.
SUMAR.SI= es la fórmula que se utiliza para sumar únicamente en un cierto rango con un cierto criterio. El primer término se escribe el rango en donde se debe buscar el criterio, en el segundo término se escribe el criterio y en el tercero se escribe el rango en el cual se debe sumar. Ejemplo: SUMAR.SI(B2:B10;"A";C2:C10). En este caso sumará únicamente lo que cumpla en el C2:C10 el criterio "A" buscado en el rango B2:B10.
miércoles, 14 de mayo de 2008
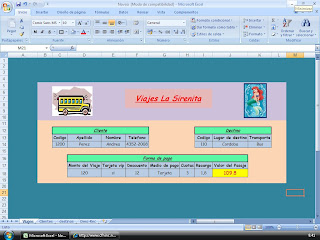
Planilla de viajes
Fórmulas:
Apellido: =BUSCARV(C14;cliente;2)
Nombre: =BUSCARV(C14;cliente;3)
Teléfono: =BUSCARV(C14;cliente;5)
Lugar de Destino: =BUSCARV(I14;destino;2)
Transporte: =BUSCARV(I14;destino;4)
Monto del Viaje: =BUSCARV(I14;destinos;3)
Tarjeta VIP: =BUSCARV(C14;cliente;4)
Descuento: =SI(E18="si";D18*10%;0)
Cuotas: =SI(G18="Tarjeta";3;0)
Recargo: =D18*(H18*0,5%)
Valor del Pasaje: =+D18-F18+I18
miércoles, 7 de mayo de 2008
Fórmula de busqueda
=buscarv(código;matriz;columna)
Código: ubicación de la celda que tiene el dato a buscar. Normalmente es el código del producto.
Matriz: es el nombre de la tabla que contiene todos los datos referidos a un producto.
Columna: Nº de columna donde se encuentra el artículo buscado.
miércoles, 30 de abril de 2008
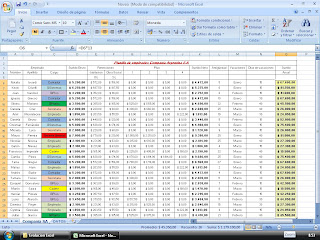
Planilla Sueldos


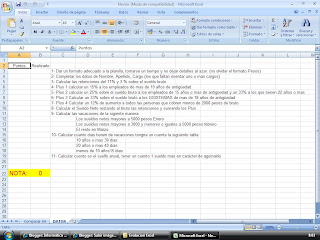
Datos
1- Dar un formato adecuado a la planilla, tomarse un tiempo y no dejar detalles al azar. (no olvidar el formato Pesos)
2- Completar los datos de Nombre, Apellido, Cargo (los que faltan inventar uno o mas cargos)
3- Calcular las retenciones del 11% y 3 % sobre el sueldo bruto
4- Plus 1 calcular un 15% a los empleados de mas de 10 años de antigüedad
5- Plus 2 calcular un 25% sobre el sueldo bruto a los empleados de 15 años o mas de antigüedad y un 33% a los que tienen 22 años o mas
6- Plus 3 Calcular un 33% sobre el sueldo bruto a los GSISTEMAS de mas de 18 años de antigüedad
7- Plus 4 Calcular un 12% de aumento a todos las personas que cobren menos de 2000 pesos de bruto
8- Calcular el Sueldo Neto restando al bruto las retenciones y sumando los Plus
9- Calcular las vacaciones de la sigiente manera
Los sueldos netos mayores a 5000 pesos Enero
Los sueldos netos mayores a 3000 y menores o iguales a 5000 pesos febrero
El resto en Marzo
10- Calcular cuanto dias tienen de vacaciones tengna un cuenta la siguiente tabla
10 años o mas 30 dias
20 años o mas 40 dias
menos de 10 años15 dias
11- Calcular cuento es el suelfo anual, tener un cuento 1 sueldo mas en carácter de aguinaldo
Fórmulas.
Para Porcentajes (punto 3)
=D6*11%
=D6*3%
Aplicando si (punto 4, 5, 6, 7)
=SI(L6>10;D6*15%;0)
=SI(L6>=22;D6*33%;SI(L6>=15;D6*25%;0))
=SI(C6="GSISTEMAS";SI(L6>18;D6*33%;0);0)
=SI(D6<2000;d6*12%;0) restas ="D6-E6-F6+G6+H6+I6+J6" vacaciones ="SI(D6">5000;"Enero";SI(D6>3000;"Febrero";"Marzo"))
Fórmula Días Vacaciones
=SI(L6<10;15;si(l6>=20;40;30))
Fórmula Anual
=D6*13
=D6*11%
=D6*3%
Aplicando si (punto 4, 5, 6, 7)
=SI(L6>10;D6*15%;0)
=SI(L6>=22;D6*33%;SI(L6>=15;D6*25%;0))
=SI(C6="GSISTEMAS";SI(L6>18;D6*33%;0);0)
=SI(D6<2000;d6*12%;0) restas ="D6-E6-F6+G6+H6+I6+J6" vacaciones ="SI(D6">5000;"Enero";SI(D6>3000;"Febrero";"Marzo"))
Fórmula Días Vacaciones
=SI(L6<10;15;si(l6>=20;40;30))
Fórmula Anual
=D6*13
miércoles, 19 de marzo de 2008
Funciones básicas de Excel
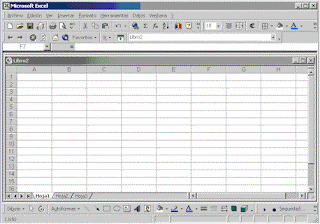
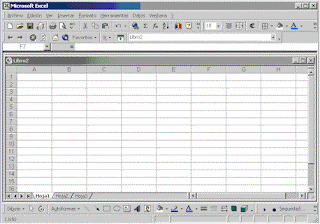
Antes de proceder a construir gráficas con Excel vamos a retomar algunos conceptos básicos. En la figura 1se muestra la interface de la Excel.

Figura 1: Hoja de cálculo Microsoft Excel
Barra de menúes:
 Figura 2: Barra de menúes
Figura 2: Barra de menúes
Barra de herramientas:
 Figura 3: Barra de herramientas
Figura 3: Barra de herramientas
A Area de referencia.
B Cuadro de cancelación. Haga clic aquí para cancelar una entrada.
C Cuadro de introducción. Haga clic aquí para concluir una entrada.
D Lo que se escribe aparece en la barra de fórmulas...
E Celda.
F El punto de inserción indica dónde se insertará el siguiente carácter.
Celdas:
Cuando se abre una nueva de hoja de cálculo los renglones se extienden horizontalmente a través de la cuadricula y las columnas verticalmente. Una celda es el resultado de la intersección de un renglón y una columna. Las columnas se identifican por letras (A,B,C....) y los renglones por números (1,2,3...) por lo que , una celda se identifica por medio de la combinación de la letra de la columna y el número del renglón. Por ejemplo D3, es la celda de la columna D y ;a fila 3. continuación.


Figura 1: Hoja de cálculo Microsoft Excel
Barra de menúes:
 Figura 2: Barra de menúes
Figura 2: Barra de menúesBarra de herramientas:
 Figura 3: Barra de herramientas
Figura 3: Barra de herramientasA Area de referencia.
B Cuadro de cancelación. Haga clic aquí para cancelar una entrada.
C Cuadro de introducción. Haga clic aquí para concluir una entrada.
D Lo que se escribe aparece en la barra de fórmulas...
E Celda.
F El punto de inserción indica dónde se insertará el siguiente carácter.
Celdas:
Cuando se abre una nueva de hoja de cálculo los renglones se extienden horizontalmente a través de la cuadricula y las columnas verticalmente. Una celda es el resultado de la intersección de un renglón y una columna. Las columnas se identifican por letras (A,B,C....) y los renglones por números (1,2,3...) por lo que , una celda se identifica por medio de la combinación de la letra de la columna y el número del renglón. Por ejemplo D3, es la celda de la columna D y ;a fila 3. continuación.

Figura 4: Referenciando una celda.
Selección de celdas y rangos:
Para seleccionar una celda solamente tiene que hacer un click sobre la misma para que ésta se active.
Para seleccionar un rango realice:
1.-Ponga el apuntador sobre la primera celda del rango.
2.-Arrastre el ratón hasta la última celda del rango.
3.-Suelte el botón del ratón.
Introducción de datos:
Para introducir datos en una celda realice lo siguiente:
1.-Selecione una celda haciendo un clic sobre ella.
2.-Introduzca los datos en la barra de entrada.
3.-Pulse ENTER para confirmar la entrada.
Introducción de fórmulas:
1.-Seleccione una celda haciendo click sobre ella.
2.-Teclee un signo igual (=) en la barra de entrada.
3.-Intruduzca la fórmula después del signo igual.
4.-Confirme la entrada pulsando ENTER.
Edición de celdas:
1.-Seleccione una celda .
2.-En la barra de entrada (o fórmulas), haga un click en el lugar donde desea insertar los datos e introduzca los cambios .
3.-Pulse ENTER para confirmar la entrada.
Borrar contenido de una celda o un rango:
1.-Seleccione la celda o rango.
2.-Elija Borrar o Clear del menú Edición y seleccione Todo o All.
Formateo de los datos:
Es posible cambiar el aspecto de los datos de una hoja de cálculo cambiando el formato del contenido de una celda o un rango. El formateo de los números se realiza de la siguiente manera:
1.-Seleccione la celda o rango
2.- Elija Celda en el menú Formato y en la nueva pantalla que aparece seleccione el folder que dice Número o Number
3.-Seleccione el formato númerico deseado.
-General 43.666
-Moneda $43.67
-Porcentaje 4367.00%
-Cientifico 4.37 e + 1
-Fijo con dos decimales 43.67
Alinear contenido:
1.-Seleccionar la celda o rango
2.-Elija Alineación en el menú Formato
3.-Seleccione el tipo de alineación deseado
General
Izquierda
Central
Derecha
Insertar / borrar celda, columna y renglón:
Para insertar renglones y columnas completas:
1.-Seleccione el renglón de abajo o la columna a la derecha del lugar donde desea insertar un renglón o columna (puede seleccionar un renglón o una columna completa haciendo click en su cabecera).
2.- Elija celdas, columnas o renglón en el menú Insertar
Añadir bordes a celdas:
1.-Seleccione el rango que desea agregar el borde
2.-Elija celda en el menú format y en la pantalla que aparece seleccione Border.
3.-Seleccione las opciones de donde se quieren los bordes, el tipo de línea deseado y el color de la línea.
Impresión de un rango:
1.-Seleccione el rango que desea imprimir
2.-Elija Imprimir del menu file. Ahi aparece una pantalla para seleccionar que se desea solo un rango, el número de copias y a colores y/o escala de grises o blanco y negro.
3.-Haga click en Ok
Creación de una gráfica en Excel:
1.-Seleccione un rango de celdas a graficar (los valores)
2.-Selecciona el icono facilitador de gráficos de la barra de herramientas
3.-En este momento aparece el menú de los tipos de gráficas y siga los pasos que propone el facilitador de gráficos.
Creación de fórmulas:
Utilizar una fórmula nos puede facilitar la manipulación de los datos de una hoja de cálculo. Con una fórmula pueden realizar operaciones, tales como suma, multiplicación, comparación, etc.
Una fórmula combina los valores de algunas celdas con operadores, tales como suma, resta, multiplicació, división y funciones predefinidas para producir un nuevo valor. Las fórmulas se ecriben en la barra de entrada y siempre inician con un signo igual (=). La siguiente ilustración muestra ejemplos de fórmulas que contienen algunos de los elementos que se pueden incluir:
=(B4/25)+ RAIZ(3) : divide el contenido de la celda B4 por 25 y le suma la raíz cuadrada de 3.
=POTENCIA(B5;3) : eleva el contenido de la celda B5 a la potencia 3.
=SUMA(B2:B6.PROMEDIO(B1:E1)) : suma los contenidos de las celdas B2 a la B6 al promedio de las celdas de la B1 a la E1.
Nota: Cuando se trabaja con un sistema en inglés la funciones predefinidas como suma , valor máximo, promedio, raíz cuadrada, seno, coseno, etc. se debe escribir en inglés, o si el paquete esta en español las funciones deberán ir en español. Una forma de averiguar es dando click sobre el botón de funciones fx.
Los operadores usados en Excel son:
- : Resta o negación
+ : Suma o confirmación
% : Porciento
* y / : Multiplicación y división.
& : Unión de texto.
= < > <= >= <> : Comparación
Errores:
En Excel se presenta un valor de error en una celda cuando no puede calcular correctamente la fórmula para dicha celda. Los valores de error comienzan siempre con el signo de número (#) y algunos de estos son:
#¡DIV/0¡ : Está tratando de dividir por cero.
# N/A : Se refiere a un valor que no esta disponible.
#¿NOMBRE? : Usa un nombre que Excel no reconoce.
#¡NULO¡ : Específica una interacción inválida de dos áreas.
#¡NUM¡ : Usa un número de manera incorrecta.
#¡REF¡ : Se refiere a una celda que no es correcta al tomarse como referencia.
#¡VALOR¡ : Usa un argumento o un operando equivocado.
#### : Produce un argumento que es demasiado largo para la celda También ocurre cuando un valor numérico constante es demasiado largo. Esto en realidad no es un error, sino que la columna debe ser más ancha.
Celdas de referencia fijas y móviles:
Cuando creamos una fórmula en una celda a partir de la ubicación de la celda y la colocamos en la ecuación de la fórmula, si se llegara a realizar una copia de la fórmula la referencia también se mueve, es decir, si sumamos la celda A1 + B1 y el resultado aparece en C1. Cuando realicemos una copia de C1, y lo pegemos en C2, la propia fórmula va a cambiar al pegarla, y al revisar C2 los valores que aparecen son la suma de A2 + B2.
Para hacer una celda de referencia fija en una fórmula se debe escribir la celda como $A$1, es decir, refiriendonos al mismo ejemplo de suma en C1 aparecería $A$1+B1. O sea la columa B (B2, B3, B4, ..) se actualiza y la celda A1 esta fija mientras se suma.
Selección de celdas y rangos:
Para seleccionar una celda solamente tiene que hacer un click sobre la misma para que ésta se active.
Para seleccionar un rango realice:
1.-Ponga el apuntador sobre la primera celda del rango.
2.-Arrastre el ratón hasta la última celda del rango.
3.-Suelte el botón del ratón.
Introducción de datos:
Para introducir datos en una celda realice lo siguiente:
1.-Selecione una celda haciendo un clic sobre ella.
2.-Introduzca los datos en la barra de entrada.
3.-Pulse ENTER para confirmar la entrada.
Introducción de fórmulas:
1.-Seleccione una celda haciendo click sobre ella.
2.-Teclee un signo igual (=) en la barra de entrada.
3.-Intruduzca la fórmula después del signo igual.
4.-Confirme la entrada pulsando ENTER.
Edición de celdas:
1.-Seleccione una celda .
2.-En la barra de entrada (o fórmulas), haga un click en el lugar donde desea insertar los datos e introduzca los cambios .
3.-Pulse ENTER para confirmar la entrada.
Borrar contenido de una celda o un rango:
1.-Seleccione la celda o rango.
2.-Elija Borrar o Clear del menú Edición y seleccione Todo o All.
Formateo de los datos:
Es posible cambiar el aspecto de los datos de una hoja de cálculo cambiando el formato del contenido de una celda o un rango. El formateo de los números se realiza de la siguiente manera:
1.-Seleccione la celda o rango
2.- Elija Celda en el menú Formato y en la nueva pantalla que aparece seleccione el folder que dice Número o Number
3.-Seleccione el formato númerico deseado.
-General 43.666
-Moneda $43.67
-Porcentaje 4367.00%
-Cientifico 4.37 e + 1
-Fijo con dos decimales 43.67
Alinear contenido:
1.-Seleccionar la celda o rango
2.-Elija Alineación en el menú Formato
3.-Seleccione el tipo de alineación deseado
General
Izquierda
Central
Derecha
Insertar / borrar celda, columna y renglón:
Para insertar renglones y columnas completas:
1.-Seleccione el renglón de abajo o la columna a la derecha del lugar donde desea insertar un renglón o columna (puede seleccionar un renglón o una columna completa haciendo click en su cabecera).
2.- Elija celdas, columnas o renglón en el menú Insertar
Añadir bordes a celdas:
1.-Seleccione el rango que desea agregar el borde
2.-Elija celda en el menú format y en la pantalla que aparece seleccione Border.
3.-Seleccione las opciones de donde se quieren los bordes, el tipo de línea deseado y el color de la línea.
Impresión de un rango:
1.-Seleccione el rango que desea imprimir
2.-Elija Imprimir del menu file. Ahi aparece una pantalla para seleccionar que se desea solo un rango, el número de copias y a colores y/o escala de grises o blanco y negro.
3.-Haga click en Ok
Creación de una gráfica en Excel:
1.-Seleccione un rango de celdas a graficar (los valores)
2.-Selecciona el icono facilitador de gráficos de la barra de herramientas
3.-En este momento aparece el menú de los tipos de gráficas y siga los pasos que propone el facilitador de gráficos.
Creación de fórmulas:
Utilizar una fórmula nos puede facilitar la manipulación de los datos de una hoja de cálculo. Con una fórmula pueden realizar operaciones, tales como suma, multiplicación, comparación, etc.
Una fórmula combina los valores de algunas celdas con operadores, tales como suma, resta, multiplicació, división y funciones predefinidas para producir un nuevo valor. Las fórmulas se ecriben en la barra de entrada y siempre inician con un signo igual (=). La siguiente ilustración muestra ejemplos de fórmulas que contienen algunos de los elementos que se pueden incluir:
=(B4/25)+ RAIZ(3) : divide el contenido de la celda B4 por 25 y le suma la raíz cuadrada de 3.
=POTENCIA(B5;3) : eleva el contenido de la celda B5 a la potencia 3.
=SUMA(B2:B6.PROMEDIO(B1:E1)) : suma los contenidos de las celdas B2 a la B6 al promedio de las celdas de la B1 a la E1.
Nota: Cuando se trabaja con un sistema en inglés la funciones predefinidas como suma , valor máximo, promedio, raíz cuadrada, seno, coseno, etc. se debe escribir en inglés, o si el paquete esta en español las funciones deberán ir en español. Una forma de averiguar es dando click sobre el botón de funciones fx.
Los operadores usados en Excel son:
- : Resta o negación
+ : Suma o confirmación
% : Porciento
* y / : Multiplicación y división.
& : Unión de texto.
= < > <= >= <> : Comparación
Errores:
En Excel se presenta un valor de error en una celda cuando no puede calcular correctamente la fórmula para dicha celda. Los valores de error comienzan siempre con el signo de número (#) y algunos de estos son:
#¡DIV/0¡ : Está tratando de dividir por cero.
# N/A : Se refiere a un valor que no esta disponible.
#¿NOMBRE? : Usa un nombre que Excel no reconoce.
#¡NULO¡ : Específica una interacción inválida de dos áreas.
#¡NUM¡ : Usa un número de manera incorrecta.
#¡REF¡ : Se refiere a una celda que no es correcta al tomarse como referencia.
#¡VALOR¡ : Usa un argumento o un operando equivocado.
#### : Produce un argumento que es demasiado largo para la celda También ocurre cuando un valor numérico constante es demasiado largo. Esto en realidad no es un error, sino que la columna debe ser más ancha.
Celdas de referencia fijas y móviles:
Cuando creamos una fórmula en una celda a partir de la ubicación de la celda y la colocamos en la ecuación de la fórmula, si se llegara a realizar una copia de la fórmula la referencia también se mueve, es decir, si sumamos la celda A1 + B1 y el resultado aparece en C1. Cuando realicemos una copia de C1, y lo pegemos en C2, la propia fórmula va a cambiar al pegarla, y al revisar C2 los valores que aparecen son la suma de A2 + B2.
Para hacer una celda de referencia fija en una fórmula se debe escribir la celda como $A$1, es decir, refiriendonos al mismo ejemplo de suma en C1 aparecería $A$1+B1. O sea la columa B (B2, B3, B4, ..) se actualiza y la celda A1 esta fija mientras se suma.
Suscribirse a:
Entradas (Atom)